Is your new website under construction or are there still pending changes that need to be made on the product launch page? Then it will be great to have a COMING SOON page on your website. Apart from helping you hide your unfinished/underdeveloped website below are a few more reasons to have a coming soon page.
Reasons To Create A Coming Soon Page For Your Website Launch.
-
Expand Your Email List.
One of the biggest advantages of displaying a coming soon page on your website is: it provides you with a great opportunity to grow your email list (even before your website launch). Not only does it help you to connect with the audience, but also promote your product or service which in turn helps to convert potential leads into customers.
Ensure to add relevant call-to-action buttons to your coming soon page that allows interested users to learn more about your business and get the latest updates on your launch. This also helps in generating leads.
For example, ‘Afric Weddings’ coming soon emphasizes its call-to-action by highlighting it using a pink patch that stands out urging the users’ to subscribe to their email list.

-
Keep Your Audience Informed.
Once you’ve raised curiosity among the potential leads regarding your launch, it’s also important to let them know when the actual launch is happening (as the users can’t be waiting forever, it’ll crush down their excitement). Hence, disclose the launch date to keep the visitors informed.
For example, adding a countdown timer to your coming soon page is one of the simple yet effective ways to reveal the launch date and hype up the audience.

Important note: A well-designed coming soon page helps create a good first impression and anticipation among the visitors compelling them to return to your website once it’s ready.
The reason why you should have a coming soon page on your website is now clear, so let’s move on to the next section:
What Makes A Coming Soon Page Perfect?
Here’s a list of key elements to include to make a perfect “Coming Soon” page.
-
A Clear Value Proposition.
Meaning, your coming soon page should include a value proposition that informs people about the innovation, feature, or problem you’re planning to fix through your product or service.
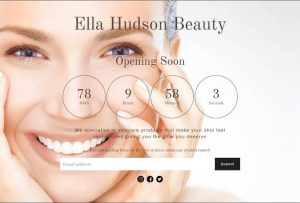
For example, ‘Ella Hudson Beauty’ stated how they specialize in skincare products that help in skin rejuvenation and glowing by targeting the audience looking out for the same.

-
Proper Branding and Design.
Ensure you’ve properly highlighted your brand name and logo, the design, font style, and graphics in the coming soon page that distinguishes your brand from the competitors and is easily recognisable by the users. A good design attracts the visitors, persuading them to check out your website as soon as it’s ready.
For example, Robinhood’s website coming soon page having an illustrated look gives it a nice sense of simplicity, plus using black font against the neon green background directly grabs the visitors attention.

-
Relevant Call-to-action Buttons.
Your call-to-action (CTA) convinces the visitors to take action. It can be signing up, joining the community, or entering email addresses to keep your audience informed on the launch. You can also add countdown clocks to create a sense of urgency.
For example, the colour scheme of this coming soon page is simple yet eye-pleasing that uses black to highlight the call-to-action (CTA) button. The colours go well with the simple layout and the elements make it look more interesting.

Once you’re clear what exactly makes your coming soon page perfect, present to you – six cool tips to build one!
Six Ultimate Tips To Build A Cool Coming Soon Page
-
Make It Look Appealing.
You only have eight seconds to stand out and catch users’ attention in what you are trying to convey, so, it’s important for you to figure out the most attractive manner of building your coming soon page. How to do so?
- Use Videos. For example, if you’re about to launch a new product and have filmed a promotional video for the same, then include it on the coming soon page. People prefer videos over any other type of content, so, include a full-screen video background in your coming soon page that creates a good impression on your visitors that lasts long. Make your coming soon pages unique.

2. Use Graphics. If you want to convey visuals and text attractively, then what’s better than using good graphics. They’re visually engaging and popular with any kind of audience. For example, a coming soon page with good graphics is much more appealing and engaging than just plain text.

3. Use Timers. If your website is still under construction, adding a timer to your coming soon page lets people know how much time is left for the website to go live. Before adding the timer, ensure that your website will be ready at the exact time (as missing the countdown can be damaging because visitors might lose their trust and doubt the website’s credibility).

-
Be Creative With Words.
Choose your words wisely to convey to the visitors the reason ‘why’ your website is under construction. As the relevance of your coming soon page highly depends on copy written content. Using common words which are overused on the internet might make your coming soon page boring.
For example, Harry’s, a men’s grooming and shave supplies company personified their new product using the company’s name (instead of presenting it just like a razor) while highlighting the benefits to persuade the users’ to take action.

-
Link To Your Social Media Accounts.
One of the best ways to communicate with your clients and visitors is through social media. So, don’t miss the chance of linking your social media accounts on the coming soon page.
You should always be available via social media if your potential audience has a question to ask. Otherwise, the users’ might get disappointed and won’t return to the website.
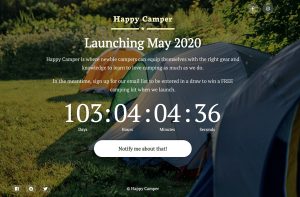
For example, the icons used as social media buttons are a nice touch. It is a great way to direct the visitors to your social media, making them learn more about your business. Also, using a natural background gives this coming soon page more depth than just having a plain black background.

-
Provide Discounts and Freebies.
If you want to attract a large amount of audience to your website, then you should give freebies! It can be anything – a free eBook, a membership to your exclusive club, a huge discount on your new product, and so on. Offer these freebies and discounts through emails, you’ll build an email list in no time.
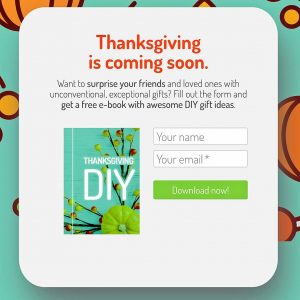
For example, as shown in the below template, providing a free eBook on DIY gift ideas to the users who want to gift their loved ones on Thanksgiving will find it useful and work to generate more leads.

-
Examine The Page’s Readability.
Pay attention to how noticeable the text is, what type of font, colour, and size should be used, if any call-to-action buttons should be highlighted, or any other elements that will not hinder your users from comprehending what you want to convey.
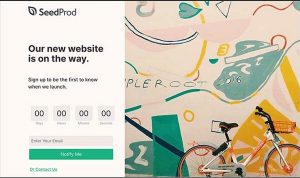
SeedProd, for example, uses a light-coloured background with black text and proper font sizing to direct the visitor’s attention. Along with a clear call-to-action (CTA).

-
Don’t Be Vague.
You don’t want your coming soon page to be so vague that your users don’t know what’s going on. Your visitors are there to visit your site, so be clear and let them know what’s next.
For instance, as shown in the following template, just stating ‘something is coming soon’, without mentioning what exactly the audience should look forward to, will make them leave the website instantly.

If you enjoyed reading this article on the coming soon page, don’t forget to check out – 08 Best “Coming Soon” Page Examples For E-commerce Websites.

